07 - 1 문서 객체 조작하기
→ '문서 객체를 조작한다' = 'HTML 요소들을 조작한다'
→ 문서 객체 모델 : 문서 객체를 조합해서 만든 전체적인 형태
DOMContentLoaded 이벤트
→ 오탈자를 입력해도 오류를 발생하지 않기 때문에 주의해서 입력해야한다.
document.addEventListener('DOMContentLoaded', ( ) => { //문장 }
<!DOCTYPE html>
<html>
<head>
<!-- -->
<title>DOMContentLoaded</title>
<script>
const h1 = (text) => `<h1>${text}</h1>`
</script>
<script>
document.body.innerHTML += h1('1번쨰 script 태그')
</script>
</head>
<body>
<script>
document.body.innerHTML += h1 ('2번째 script 태그')
</script>
<h1>1번째 h1 태그</h1>
<script>
document.body.innerHTML += h1('3번째 script 태그')
</script>
<h1>2번째 h2 태그</h1>
</body>
</html>
→ 웹 브라우저가 문서 객체를 모두 읽고 나서 실행하는 이벤트이다.
<!DOCTYPE html>
<html>
<head>
<!-- -->
<title>DOMContentLoaded</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const h1 = (text) => `<h1>${text}</h1>`
document.body.innerHTML += h1('DOMContentLoaded 이벤트 발생')
})
</script>
</head>
<body>
</body>
</html>
문서 객체 가져오기
→ document.body : 문서의 body 요소를 읽어들일 수 있다.
(or document.head, document.title ... )
→ head 요소와 body 요소 내부에 만든 다른 요소들은 별도의 메소드를 사용해 접근
document.querySector(선택자)
document.quertySectorAll(선택자)
→ css 선택자
| 이름 | 선택자 형태 | 설명 |
| 태그 선택자 | 태그 | 특정 태그를 가진 요소를 추출한다. |
| 아이디 선택자 | #아이디 | 특정 id 속성을 가진 요소를 추출한다. |
| 클래스 선택자 | .클래스 | 특정 class 속성을 가진 요소를 추출한다. |
| 속성 선택자 | [속성 = 값] | 특정 속성 값을 갖고 있는 요소를 추출한다. |
| 후손 선택자 | 선택자_A 선택자_B | 선택자_A 아래에 있는 선택자_B를 선택한다. |
→ document.querySector( ) 메소드 : 요소를 하나만 추출
→ document.quertySectorAll( ) 메소드: 문서 객체 여러 개 추출
<!-- quertySector() 메소드 -->
<script>
document.addEventListener('DOMContentLoaded', () => {
const header = document.querySelector('h1')
header.textContent = 'HEADERS'
header.style.color = 'white'
header.style.backgroundColor = 'black'
header.style.padding = '10px'
})
</script>
</head>
<body>
<h1></h1>
</body>
<!-- quertySelectorAll() 메소드 -->
<script>
document.addEventListener('DOMContentLoaded', () => {
const headers = document.querySelectorAll('h1')
headers.forEach((header) => {
header.textContent = 'HEADERS'
header.style.color = 'white'
header.style.backgroundColor = 'black'
header.style.padding = '10px'
})
})
</script>
</head>
<body>
<h1></h1>
<h1></h1>
<h1></h1>
<h1></h1>
</body>
문자 조작하기
| 속성 이름 | 설명 |
| 문서 객체.textContent | 입력된 문자열을 그대로 넣는다. |
| 문서 객체.innerHTML | 입력된 문자열을 HTML 형식으로 넣는다. |
속성 조작하기
| 메소드 이름 | 설명 |
| 문서 객체.setAttribute(속성 이름, 값) | 특정 속성에 값을 지정합니다. |
| 문서 객체.getAttribute(속성 이름) | 특정 속성을 추출합니다. |
스타일 조작하기
| CSS 속성 이름 | 자바스크립트 style 속성 이름 |
| background-color | backgroundColor |
| text-align | textAlign |
| font-size | fontSize |
문서 객체 생성하기
→ 문서 객체 생성하고 싶을 때 : document.createElement( ) 메소드 사용
document.createElement(문서 객체 이름)
→ 트리: 문서를 어떤 문서 아래에 추가할지 지정해줘야 함
→ 어떤 문서 객체가 있을 때 위에 있는 것 : 부모
→ 아래에 있는 것 : 자식
→ appendChild( ) 메소드 : 어떤 부모 객체 아래에 자식 객체를 추가할 수 있음
문서 객체 트리 구조 만드는 방법 : 부모 객체.appendChild(자식 객체)
<!-- 문서 객체 생성하고 추가하기 -->
<script>
document.addEventListener('DOMContentLoaded', () => {
const header = document.createElement('h1')
header.textContent = '문서 객체 동적으로 생성'
header.setAttribute('data-custom', '사용자 정의 속성')
header.style.color = 'white'
header.style.backgroundColor = 'black'
document.body.appendChild(header)
})
</script>
</head>
<body>
</body>
문서 객체 제거하기
→ removeChild( ) 메소드
→ 부모 객체.removeChild( 자식 객체 )
→ 부모 객체와 연결이 완료된 문서 객체의 경우 parentNode 속성으로 부모 객체에 접근 가능
문서 객체 . parentNode.removeChild(문서 객체)
이벤트 설정하기
→ addEventListener( ) 메소드
문서 객체.addEventListener( 이벤트 이름, 콜백 함수 )
→ 이벤트가 발생할 때 실행할 함수 : 이벤트 리스너 / 이벤트 핸들러
<!-- 이벤트 연결하기 -->
<script>
document.addEventListener('DOMContentLoaded', () => {
let counter = 0
const h1 = document.querySelector('h1')
h1.addEventListener('click', (event) => {
counter++
h1.textContent = `클릭 횟수: ${counter}`
})
})
</script>
<style>
h1{
user-select: none;
}
</style>
<body>
<h1>클릭 횟수: 0</h1>
</body>
→ 이벤트 제거할 때: removeEventListener ( ) 메소드 사용
문서 객체.removeEventListener (이벤트 이름, 이벤트 리스너)
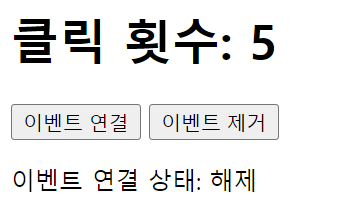
<!-- 이벤트 연결 제거하기 -->
<script>
document.addEventListener('DOMContentLoaded', () => {
let counter = 0
let isConnect = false
const h1 = document.querySelector('h1')
const p = document.querySelector('p')
const connectButton = document.querySelector('#connect')
const disconnectButton = document.querySelector('#disconnect')
const listener = (evenet) => {
h1.textContent = `클릭 횟수: ${counter++}`
}
connectButton.addEventListener('click', () => {
if (isConnect === false) {
h1.addEventListener('click', listener)
p.textContent = '이벤트 연결 상태 : 연결 '
isConnect = true
}
})
disconnectButton.addEventListener('click', () => {
if (isConnect === true) {
h1.removeEventListener('click', listener)
p.textContent = '이벤트 연결 상태: 해제'
isConnect = false
}
})
})
</script>
<style>
h1{
user-select: none;
}
</style>
<body>
<h1>클릭 횟수: 0</h1>
<button id="connect">이벤트 연결</button>
<button id="disconnect">이벤트 제거</button>
<p>이벤트 연결 상태: 해제</p>
</body>
✅ 기본 미션
p.315 실행 후 출력되는 고양이 캡쳐하기
<script>
document.addEventListener('DOMContentLoaded', () => {
const rects = document.querySelectorAll('.rect')
//특정 클래스로 요소 선택
rects.forEach((rect, index) => {
const width = (index + 1) * 100
const src = `http://placekitten.com/${width}/250`
rect.setAttribute('src', src)
})
})
</script>
<body>
<img class="rect">
<img class="rect">
<img class="rect">
<img class="rect">
</body>
코드를 이대로 실행했는데 이미지가 안 뜨더라고요..

CORS 문제 ... 으아아
나만 문젠가 했더니 다른 분들도 서버 다운되어서 안 되셨더라고요?
(늦게 제출하다보니 이런 것도 앎)
07 - 2 이벤트 활용
이벤트 모델
→ 이벤트를 연결하는 방법을 의미
→ 표준 이벤트 모델 : addEventListener( )
→ document.body.onkeyup = (event) => { }
문서 객체가 갖고 있는 on** 으로 시작하는 속성에 함수를 할당해서 이벤트를 연결 : 고전 이벤트 모델
→ 고전 이벤트 모델처럼 on**으로 시작하는 속성을 HTML 요소에 직접 넣어서 이벤트를 연결 : 인라인 이벤트 모델
→ 모든 이벤트 모델의 이벤트 리스너는 첫 번째 매개변수로 이벤트 객체를 받는다.
키보드 이벤트
| 이벤트 | 설명 |
| keydown | 키가 눌릴 때 실행된다. 키보드를 꾹 누르거나 입력될 때도 실행된다. |
| keypress | 키가 입력되었을 때 실행된다. 하지만 웹 브라우저에 따라 아시아권의 문자를 제대로 처리하지 못하는 문제가 있음 |
| keyup | 키보드에서 키가 떨어질 때 실행 |
✅ 키보드 키 코드 사용하기
| 이벤트 속성 이름 | 설명 |
| code | 입력한 키 |
| keyCode | 입력한 키를 나타내는 숫자 |
| altKey | alt 키를 눌렀는지 |
| ctrlKey | Ctrl 키를 눌렀는지 |
| shiftKey | shift 키를 눌렀는지 |
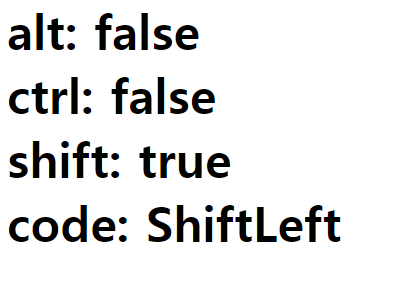
<!-- 키보드 이벤트와 관련된 이벤트 속성 -->
<script>
document.addEventListener('DOMContentLoaded', () => {
const h1 = document.querySelector('h1')
const print = (event) => {
let output = ''
output += `alt: ${event.altKey}<br>`
output += `ctrl: ${event.ctrlKey}<br>`
output += `shift: ${event.shiftKey}<br>`
output += `code: ${typeof(event.code) !== 'undefined' ?
event.code : event.KeyCode}<br>`
h1.innerHTML = output
}
document.addEventListener('keydown', print)
document.addEventListener('keyup', print)
})
</script>
</head>
<body>
<h1></h1>
</body>
이런 신기한 거 할 때(만) 재밌어요
이벤트 발생 객체
→ 코드의 규모가 커지면 이벤트 리스너를 외부로 분리하는 경우가 많아짐. 이러한 경우에 이벤트를 발생시킨
객체에 어떻게 접근하나?
→ event.currentTarget 속성 사용
( ) => { } 와 function ( ) { } 형태 모두 사용 가능함
→ this 키워드 사용
화살표 함수가 아닌 function ( ) { } 형태로 함수를 선언한 경우에 사용
손코딩은 제가 안 써본 것들이나 해보고 싶은거 위주로만 올릴게여 ~ 🥲
✅ 드롭다운 목록 활용하기
<script>
document.addEventListener('DOMContentLoaded', () => {
let 현재값
let 변환상수 = 10
const select = document.querySelector('select')
const input = document.querySelector('input')
const span = document.querySelector('span')
const calculate = () => {
span.textContent = (현재값 * 변환상수).toFixed(2)
}
select.addEventListener('change', (event) => {
const options = event.currentTarget.options
const index = event.currentTarget.options.selectedIndex
변환상수 = Number(options[index].value)
calculate()
})
input.addEventListener('keyup', (event) => {
현재값 = Number(event.currentTarget.value)
calculate()
})
})
</script>
</head>
<body>
<input type="text"> cm =
<span></span>
<select>
<option value="10">mm</option>
<option value="0.01">m</option>
<option value="0.393701">inch</option>
</select>
</body>
✅ 기본 이벤트 막기
<!-- -->
<script>
document.addEventListener('DOMContentLoaded', () => {
let status = false
const checkbox = document.querySelector('input')
checkbox.addEventListener('change', (event) => {
status = event.currentTarget.checked
})
const link = document.querySelector('a')
link.addEventListener('click', (event) => {
if (!status) {
event.preventDefault()
}
})
})
</script>
</head>
<body>
<input type="checkbox">
<span>링크 활성화</span>
<br>
<a href="http://hanbit.co.kr">한빛미디어</a>
</select>
</body>

여러 분은 할일 목록 만들기와 localStorage 객체 모두 해보세용 ~
저도 열심히 읽고 써봤습니다만 .. 블로그엔 바빠서 정리 불가능 .. (핑계마자요😭)
08 - 1 구문 오류와 예외
→ 코드가 실행조차 되지 않는 오류 : 구문 오류
→ 문법적 오류를 제외하고 코드 실행 중간에 발생하는 오류 : 예외
→ 이를 처리하는 것 : 예외 처리
오류의 종류
→ 프로그램 실행 전 발생하는 오류 : 구문 오류
→ 프로그램 실행 중 발생하는 오류 : 예외 (런타임 오류)
고급 예외 처리
→ try catch finally
try {
// 예외가 발생할 가능성이 있는 코드
} catch (exception) {
// 예외가 발생했을 때 실행할 코드
} finally {
// 무조건 실행할 코드
}
<!-- try catch 구문 사용 -->
<script>
try {
willExcep.byeBye()
console.log("try 구문의 마지막 줄")
} catch (exception) {
console.log("catch 구문의 마지막 줄")
}
</script>

→ finally 구문 사용하는 이유
→ try catch 구문 내부에서 return 키워드를 만날 때
→ try catch 구문 내부에서 break 또는 continue 키워드를 만날 때
위의 두 경우에서는 결과가 달라진다 .
08 - 2 예외 처리 고급
→ 예외 객체 : 예외가 발생하면 예외와 발생된 정보를 확인할 수 있게 해주는 것
예외 객체
try {
} catch (exception) {
}
예외 강제 발생
// 단순하게 예외 발생시킴
throw 문자열
// 좀 더 자세하게 예외 발생
throw new Error (문자열)

예상했던 것처럼 이번 주도 지각인데요. .
아예 못 낼뻔 하다가 이것 때문에 급히 쓰게 되었습니다
바로바로
이 벤 트 당 첨 🎉
그런데 말입죠 .. 책이 두 권이 왔습니다..

10명에 든 것도 감사한데 두 권이나 ..
처음에 배달왔을 때 모서리란 모서리가 다 찍혀서 왔길래 ..


아하 ! 이벤트니까 배달오다 찍혔나보다 했는데 며칠 뒤에 온 택배는

박스에 온전히 담긴 새 책이 왔습니다 ..
어떻게 한 권을 다시 돌려드려야 할지 🥹
일단 정말 감사의 말씀 드립니다 (이건 열공하라는 신의 뜻 -- 무교)
매주 늦는 나에게 이벤트 당첨이라니 ~!~!~! ㅠㅠ 양심에 찔리고도 넘 기쁨
이제 얼른 회고도 남기러 가야겠죠 🥰
'혼공스(자바스크립트)' 카테고리의 다른 글
| [혼공스] 5주차 _ Chapter 06 (0) | 2024.08.13 |
|---|---|
| [혼공스] 4주차 _ Chapter 05 (0) | 2024.07.29 |
| [혼공스] 3주차 _ Chapter 04 (0) | 2024.07.22 |
| [혼공스] 2주차_Chapter 03 (2) | 2024.07.14 |
| [혼공스] 1주차_Chapter 01~02 (0) | 2024.07.08 |



