04 - 1 배열
→ 배열 : 여러 자료를 묶어서 활용할 수 있는 특수한 자료이다.
배열 만들기
→ 배열 은 여러 개의 변수를 한 번에 선언해 다룰 수 있는 자료형이다.
→ [ 요소, 요소, 요소 , ... ]
배열 요소에 접근하기
→ 기본적인 조작은 문자열과 비슷하다.
→ 배열 [인덱스]

배열 요소 개수 확인하기
→ 배열 . length

배열 뒷부분에 요소 추가하기
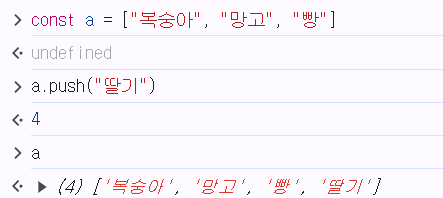
✅push( ) 메소드를 사용해 배열 뒷부분에 요소 추가하기
→ 배열.push(요소)

✅인덱스를 사용해 배열 뒷 부분에 요소 추가하기


배열 요소 제거하기
✅배열 요소 제거하는 일반적인 2가지 방법
01 인덱스를 기반으로 제거하는 경우
02 값을 기반으로 제거하는 경우
✅ 인덱스로 요소 제거하기
→ splice( ) 메소드 : 배열의 특정 인덱스에 있는 요소를 제거할 때 사용
→ 인덱스로 요소를 제거하는 방법 : 배열 . splice ( 인덱스, 제거할 요소의 개수 )

✅ 값으로 요소 제거하기
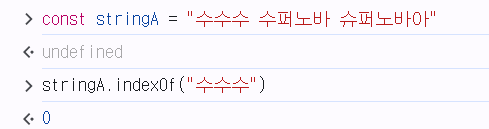
→ 값을 기반으로 요소를 제거할 때는 배열 내부에서 특정 값의 위치를 찾는 indexOf( ) 메소드를
사용해서 값의 위치를 추출한 뒤 splice ( ) 메소드를 사용해 제거한다.
→ const 인덱스 = 배열 . indexOf (요소)
배열 . splice (인덱스, 1)

→ indexOf( ) 메소드는 배열 내부에 요소가 있을 경우 인덱스를 리턴한다.
배열 내부에 요소가 없을 때는 -1을 리턴한다.
➕

→ 문자열에도 indexOf() 적용 가능하다.
문자열 내부에서 특정 문자열의 위치를 찾을 수 있다.
➕

→ indexOf ( )와 splice ( ) 메소드는 배열 내부 요소를 하나만 제거할 수 있다.
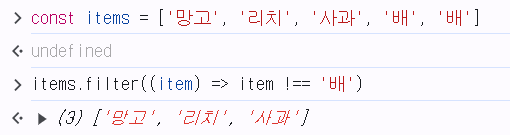
→ 배열 내부에서 특정 값을 가진 요소를 모두 제거하고 싶을 때는 filter ( ) 메소드를 사용해야 함.
배열의 특정 위치에 요소 추가하기
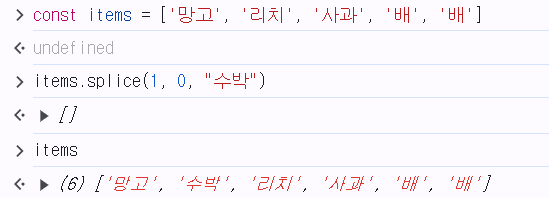
→ 배열 . splice ( 인덱스, 0, 요소 )
배열의 특정 위치(인덱스)에 요소를 추가할 때 사용
✔️ 메소드의 2번째 매개변수에 0을 입력하면 splice( )는 아무 것도 제거하지 않으며,
3번째 매개변수에 추가하고 싶은 요소를 입력한다.
휴 3번읽고 이해했네 ..

✅ 기본 숙제
자료의 비파괴와 파괴
🔹비파괴적 처리 : 처리 후에 원본 내용이 변경되지 않는다.

a와 b를 설정해주고 이를 더한 것을 c라고 했을 때,
더해도 a와 b의 값은 변하지 않는다. ( 원본 유지, 처리 결과 별도 저장 )
이는 원본 데이터를 유지할 수 있어서 안전성이 높다.
원본으로 돌아가기도 쉽고, 다양한 방법을 시도해 볼 때 용이하다.
🔹파괴적 처리 : 처리 후에 원본 내용이 변경된다.

실행 이후 배열의 값이 달라짐
처리 속도가 빠르고 메모리 사용량이 적다.
✅ 추가 숙제
1. 비파괴적 처리
: , 기준으로 분리 => 기본 데이터 값이 변하진 않음
2. 파괴적 처리
: 배열에 감을 넣으니 원래 배열 b에서 수정됨 !
3. 비파괴적
: 제곱한 값 따로 계산되고 원래 선언한 배열은 그대로 유지
4. 비파괴적
: 앞뒤 여백 뺀 값은 따로 계산, 이후 선언한 내용은 그대로 유지
답은 아직 확인 못 해봤습니다만 ... 맞았으면 좋겠네예
04 - 2 반복문
for in 반복문
→ 배열 요소를 하나하나 꺼내서 특정 문장을 실행할 때 사용.
→ for ( const 반복 변수 in 배열 또는 객체 ) {
문장 }
<!-- for in 반복문 _ 손코딩 4-2-1 -->
<script>
const todo = ['공부하기', '밥먹기', '커피사기']
for (const i in todo) {
console.log(`${i}번쨰 할 일 : ${todo[i]}`)
}
</script>
→ for 반복문의 반복 변수 ( ex: i ) 에는 요소의 인덱스들이 들어온다.
for of 반복문
→ 요소의 값을 반복할 때 안정적으로 사용할 수 있다.
→ for ( const 반복 변수 of 배열 또는 객체 ) {
문장 }
<!-- for of 반복문 _ 손코딩 4-2-2 -->
<script>
const todo = ['망고시루먹고싶다', '커피사기', '잠자기']
for (const todoa of todo) {
console.log(`오늘의 할 일 : ${todoa}`)
}
</script>
for 반복문
→ 일반적으로 for 반복문은 특정 횟수만큼 반복하고 싶을 때 사용하는 범용적인 반복문이다.
→ for ( let i = 0 ; i < 반복 횟수 ; i ++ ) {
문장 }
<!-- for 반복문 기본 _ 손코딩 4-2-3 -->
<script>
for ( let i = 0; i < 5; i++) {
console.log(`${i}번째 반복입니다.`)
}
</script>
<!-- 1부터 n까지 더하기 _ 손코딩 4-2-4 -->
<script>
let output = 0
for ( let i = 1; i <= 100; i++) {
output += i
}
console.log(`1~100까지 숫자를 모두 더하면 ${output}입니다.`)
</script>
✅ for 반복문과 함께 배열 사용하기
→ 보통 배열의 length 속성만큼 반복을 돌리는 형태로 사용한다.
<!-- for 반복문과 배열 _손코딩 4-2-5 -->
<script>
const todos = ['공부하기', '밥먹기', '커피사기']
for (let i = 0; i< todos.length; i++) {
console.log(`${i}번째 할 일 : ${todos[i]}`)
}
</script>
<!-- for반복문으로 배열 반대로 출력 _ 손코딩 4-2-6 -->
<script>
const todos = ['공부하기', '밥먹기', '커피사기']
for (let i = todos.length - 1; i>= 0; i--) {
console.log(`${i}번째 할 일 : ${todos[i]}`)
}
// 배열의 마지막 요소부터 0까지 하나씩 빼면서 반복
</script>
while 반복문
→ if 조건문과 형태가 비슷하지만,
다른 점은 문장을 한 번만 실행하고 끝나는 것이 아니라 불 표현식이 true면 계속해서 문장을 실행한다.
→ while ( 불 표현식 ) {
문장 }
→ 조건이 변하지 않는다면 무한히 반복 실행하므로 ( = 무한 루프 )
조건을 거짓으로 만들 수 있는 내용이 문장에 포함되어 있어야 한다.
<!-- 무한 반복문 _ 손코딩 4-2-7 -->
<script>
let i = 0
while (true) {
alert(`${i}번째 반복`)
i = i + 1
}
</script>
<!-- while 반복문 기본 _ 손코딩 4-2-8 -->
<script>
let i = 0
while (confirm('계속 진행 go?')) {
alert(`${i}번째 반복`)
i = i + 1
}
</script>
그래도 아까처럼 계속 굴레에 빠지지 않고
빠져나갈 기회를 주시네요 ..
✅ while 반복문과 함께 배열 사용하기
<!-- 배열과 함께 사용 _ 손코딩 4-2-9 -->
<script>
let i = 0
const array=[1,2,3,4,5]
while (i < array.length) {
console.log(`${i} : ${array[i]}`)
i++
}
</script
→ 횟수를 기준으로 반복할 때는 for 반복문
→ while 반복문은 조건에 큰 비중이 있을 때 사용하는 것이 좋다.
break 키워드
→ switch 조건문이나 반복문을 벗어날 때 사용한다.
→ while (true) {
... } break
<!-- break 키워드 활용 _ 손코딩 4-2-10 -->
<script>
for (let i=0; true; i++){
alert(i + '번째 반복문입니다.')
const isContinue = confirm('계속 go?? ')
if (!isContinue) {
break
}
}
</script>확인 창이 떴을 때 '취소'를 누르면 break 가 실행되어 반복문 종료
continue 키워드
→ continue 키워드는 반복문 안의 반복 작업을 멈추고 반복문의 처음으로 돌아가 다음 반복 작업을 진행한다.
<!-- continue 활용(1) _ 손코딩 4-2-11 -->
<script>
for (let i=0; i < 5; i++){
continue
alert(i)
}
</script>→ continue 키워드 만나면 바로 다음 반복 작업으로 넘어가 alert() 함수를 실행하지 않는다.
<!-- continue 키워드 활용(2) _ 손코딩 4-2-12 -->
<script>
let output = 0
for (let i = 1; i <= 10; i++) {
// 조건문 : 홀수일 때
if (i % 2 === 1){
continue // continue 키워드 만나 바로 다음 반복 작업 넘어감
}
output += i // 짝수 합만 구해짐
}
alert(output)
</script>
→ 반복문의 조건식을 적절하게 만든다면 break, continue 키워드가 필요하지 않을 수도 있음
➕
중첩 반복문을 사용하는 피라미드
→ 반복문을 여러 겹 중첩해 사용하면 중첩 반복문이라고 부른다.
→ 일반적으로 n - 차원 처리를 할 때 사용함
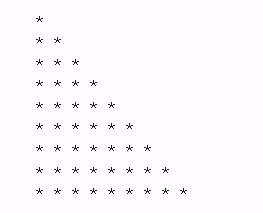
✅ 중첩 반복문 사용하기 (1)
<script>
let output = '';
for (let i = 1; i < 10; i++) { // 여기까지가 내 한계 ..
for (let j = 1; j <= i; j++) {
output += '* ';
}
output += '\n';
}
console.log(output);
</script>물론 제 머리로 쓴 건 아니지만 ..
책과는 좀 다릅니다
그치만 어차피 똑같은 횟수 ( 위는 1부터 i번, 교재는 0부터 i-1번) 를 반복하므로
결과는 똑같습니다.

✅ 중첩 반복문 사용하기 (2)
진짜 트리 만들기가 나왔네
<script>
let output = '';
for (let i = 1; i < 15; i++) {
for (let j = 15; j > i; j--) {
output += ' ';
}
for (let k = 0; k < 2 * i - 1; k++) {
output += '*'
}
output += '\n'
}
console.log(output);
</script>

7월도 끝나간다니 ㅜㅜ ~
방학도 벌써 한 달이나 지났다니 ~~
구라가튼뎁 ✨
'혼공스(자바스크립트)' 카테고리의 다른 글
| [혼공스] 6주차 _ Chapter 07 ~ 08 (0) | 2024.08.20 |
|---|---|
| [혼공스] 5주차 _ Chapter 06 (0) | 2024.08.13 |
| [혼공스] 4주차 _ Chapter 05 (0) | 2024.07.29 |
| [혼공스] 2주차_Chapter 03 (2) | 2024.07.14 |
| [혼공스] 1주차_Chapter 01~02 (0) | 2024.07.08 |



